How To Turn A Drawing Scan Into A Vector
The following is a tutorial on how to use Adobe Illustrator to convert a hand-drawn illustration into a digital graphic. More specifically, we will utilize Illustrator's Image Trace role to convert a drawing into a vector image. A vector image is made upwards of a large gear up of points that can be infinitely scaled (up or down in size) without losing resolution.
To start the process of preparing the illustration for spider web, have a high resolution photo (eight.3 megabytes) with an iPhone vi. Nosotros didn't have a scanner on hand.
Setting up the sheet
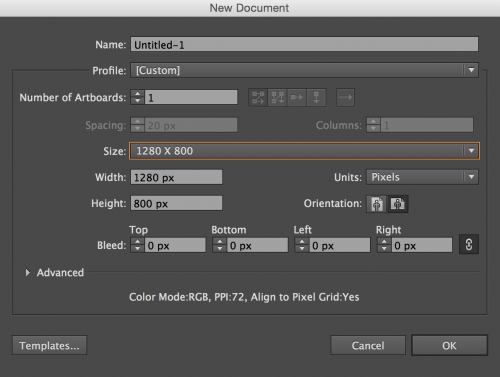
In Adobe Illustrator, open a new file with its contour set for Web, its size prepare to 1280 x 800 pixels, and its orientation set to landscape. This is a big enough canvas to create an prototype big plenty to be set as a characteristic image on Storybench.

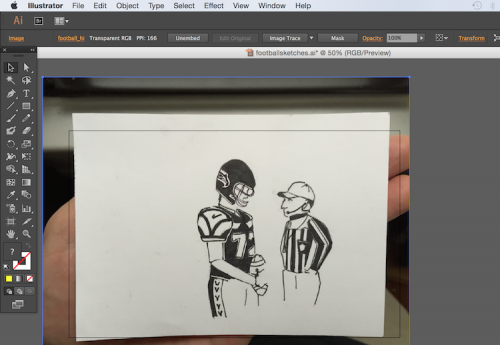
Upload the photograph past clicking Place…in the File menu.

Cropping the photo
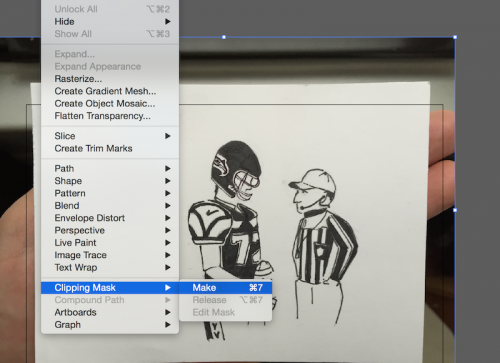
Nosotros want to utilize the Clipping Mask function to crop the photo and remove all the excess information that makes no sense to trace or even include. In theObject menu, click Clipping Mask and then Make.

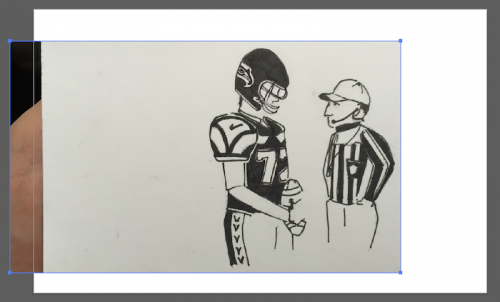
So drag the borders to ingather the photograph.

Catechumen to grayscale and rasterize
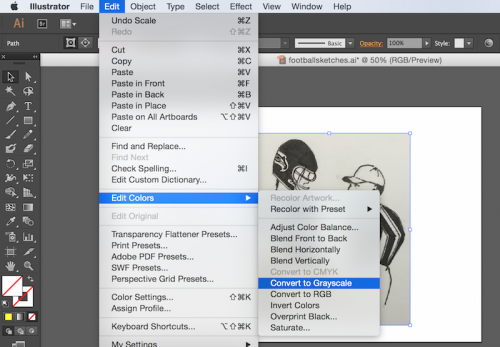
Next we catechumen the cartoon to grayscale, which I am told makes it easier to trace by the Adobe Illustrator. In the Edit carte du jour, select Edit Colors and then Convert to Grayscale.

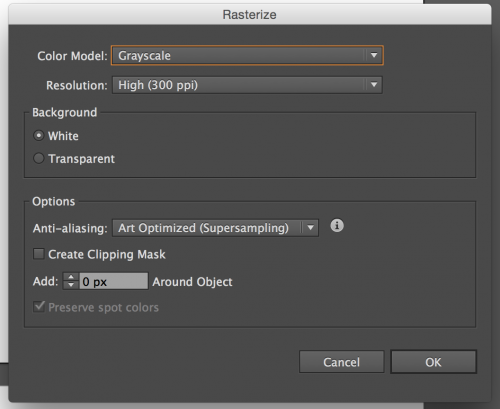
Adjacent, rasterize the paradigm so you can trace the image. Click Rasterize… under the Object bill of fare. Select Grayscale nether Color Model.

Tracing the image
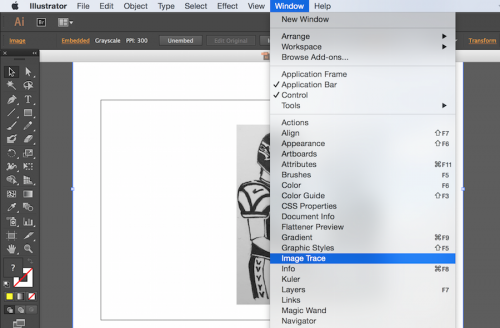
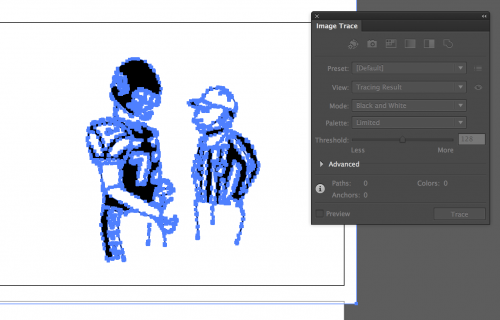
Now for the fun part. With the illustration selected, click Prototype Trace in the Window menu.

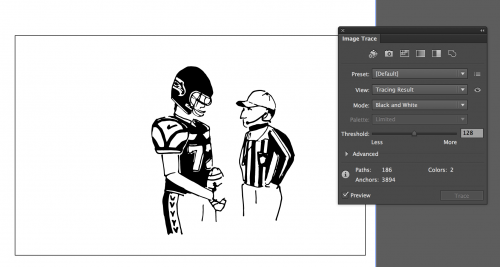
Adjacent, click the checkbox adjacent to Preview. By sliding the Treshold button y'all tin can make the lines thicker or lighter.

Next we want to convert the traced image into a vector, i.east. a set of points. Go to the Object menu, select Image Trace, and click Expand.

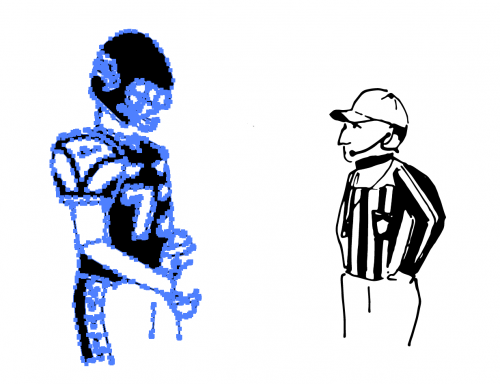
A closer await reveals the points that brand upwards each piece of the illustration.

Ungroup the points
Next, we want to ungroup the points. This will permit u.s. to move around individual elements or smaller subsets of points, like if nosotros want to motion the referee farther away from the actor. Select Ungroup under the Object menu. Sometimes yous may need to ungroup several times.
Nosotros can besides select subsets of points and regroup them. Once you've selected this subgroup (using the Shift key to help), clickGroup under the Object menu. Here we've moved the player away from the ref.

Calculation color
Since the football player was modeled after a Seattle Seahawks player, we decided to make him the Seattle Seahawks bluish. To re-create a color from an epitome, File >Place… a screenshot of the color on your canvas. (I took the screenshot from a Seattle Seahawks logo).

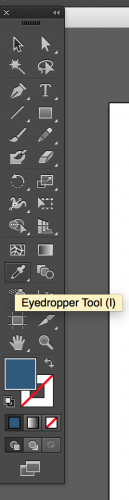
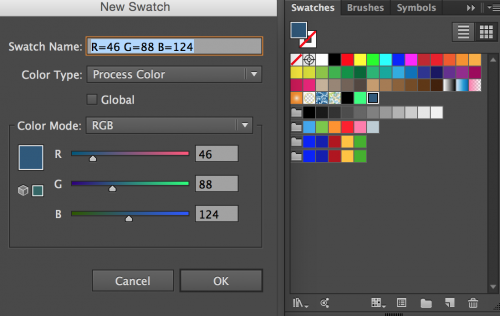
To make a swatch with this specific shade of blue, we desire to open the Swatches box from the Window menu. Then, click the eyedropper tool in the left menu and click the screenshot of the colour.

Information technology will evidence up as the main color in your swatch box. Click the New Swatch icon which is on the bottom-correct, merely left of the trash can icon. Information technology volition ask you lot to save the new swatch. Click OK. Now information technology will be saved on your list of colour swatches.

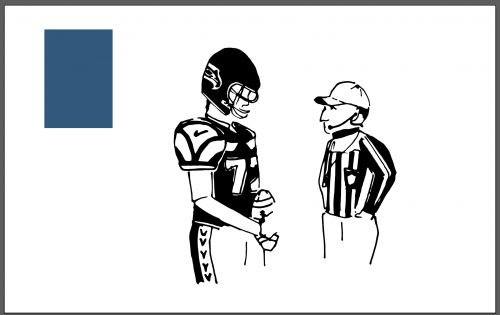
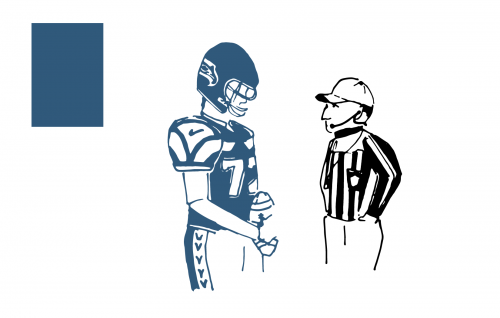
Select the football player by dragging the Selection tool (or black pointer on the superlative left) beyond all the football game player points. When the player is selected, click the new swatch you've just created. Voilá.

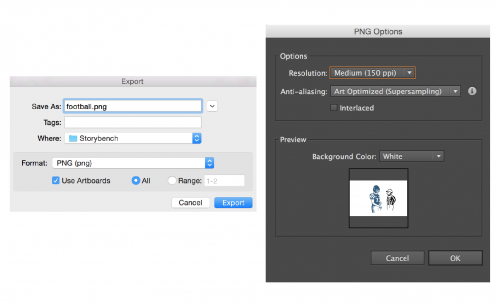
Delete the screenshot of the color and export your image using File > Export…
Some important options hither. Make certain Utilise Artboards is selected to include the full canvas that y'all take been working on. If it is unchecked, the image exported will but be as tall and wide as the elements yous've traced, i.e. the histrion and ref. Click Export. On the following PNG Options box, you have the option of selecting White, Blackness, Transparent or Other from the Background Color dropdown carte. Transparent is groovy for superimposing PNGs over other images.

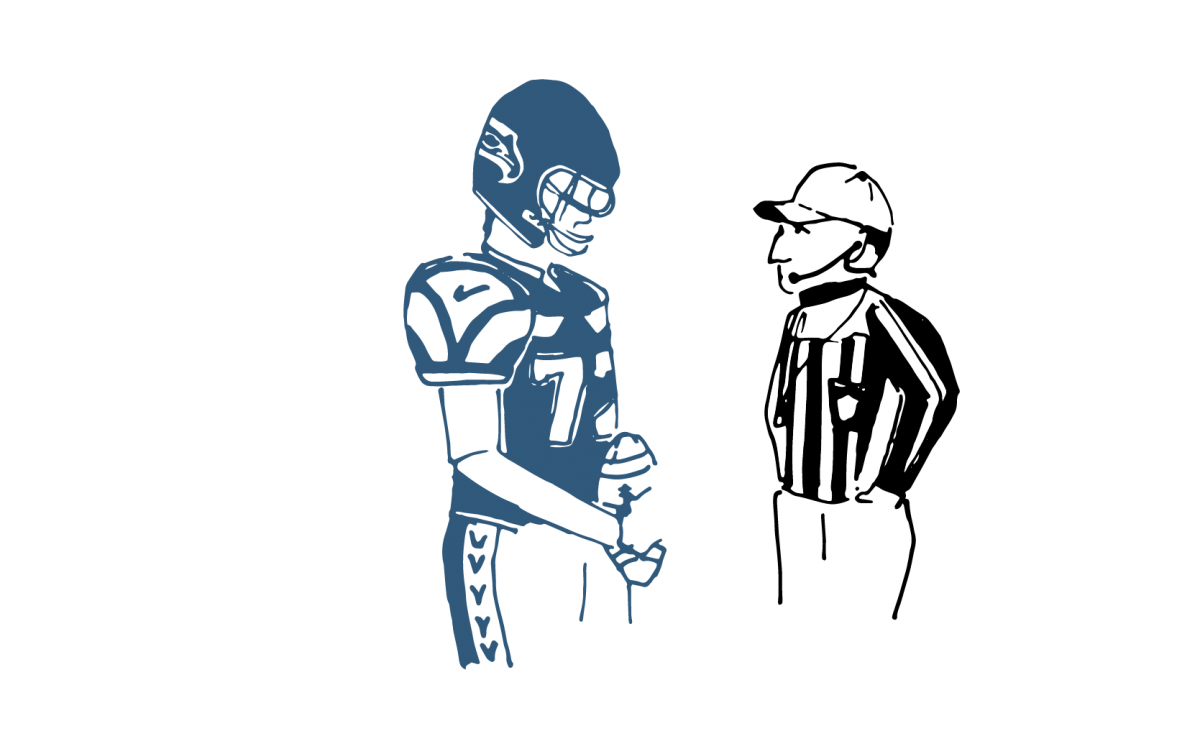
We chose white and ended up with this:

All images thanks to Luna Bajak.
- Writer
- Recent Posts
Source: https://www.storybench.org/how-to-convert-a-hand-drawn-illustration-into-a-digital-graphic/
Posted by: garciawhar1968.blogspot.com


0 Response to "How To Turn A Drawing Scan Into A Vector"
Post a Comment